Create your own Realtime Analytics App using Firestore in Android

I am going to explain, how we can create our own Analytics App, using Firestore.
Here I am going to create two application, one application will update value in firestore based on it’s usage and other application which are working as Analytics App, will show us the usage of first app.
First of all, you need to integrate your Android app with Firebase,
Then after, I am going to use following dependencies, as I am using Firestore & Kotlin
dependencies {
// Import the BoM for the Firebase platform
implementation platform('com.google.firebase:firebase-bom:26.1.0')
// Declare the dependency for the Cloud Firestore library
// When using the BoM, you don't specify versions in Firebase library dependencies
implementation 'com.google.firebase:firebase-firestore-ktx'
}Here, I am using the Firebase Android BoM, so your app will always use compatible versions of the Firebase Android libraries.
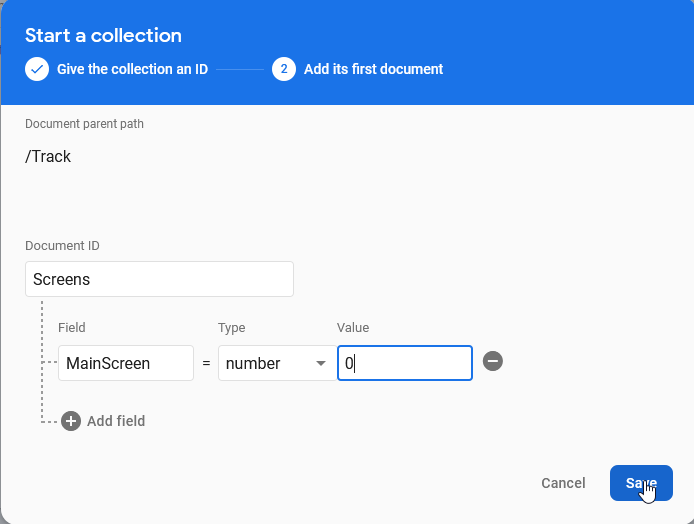
Now, I want to track how many times my MainScreen of Android App is opening, so for that I will manually create document and it’s collection as below screenshot

By clicking on Save button, our Firestore record, will be look like below

Now, on Android Side, I will create one common function to increment value.
fun trackEvent(screenName: String, eventName: String) {
Firebase.firestore
.collection("Track")
.document(screenName)
.update(eventName, FieldValue.increment(1))
}Now, on my MainActivity.kt class (which is MainScreen), I will call above function to track > How many times my MainActivity is opened.
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
Common.trackEvent("Screens", "MainScreen")
}Here, when our MainActivity will be open, our trackEvent Function will be called and it will increase value by 1.
You can see that updated value in below screenshot.

Now, we are going to create another Android app which will help us to show updated record.
Here below code will help us to fetch data whenever there is an update in Firestore record.
Firebase.firestore
.collection("Track").document("Screens")
.addSnapshotListener { snapshot, e ->
if (snapshot != null && snapshot.exists()) {
tvMainScreen.text = snapshot.data!! ["MainScreen"].toString()
} else {
tvMainScreen.text = null
}
}Now it will look like below

As you have seen, you can track multiple event and can see updated value in other app, realtime.
Thanks for reading this article ❤
If I got something wrong? Let me in the comments. I would love to improve.
Clap 👏 If this article helps you.